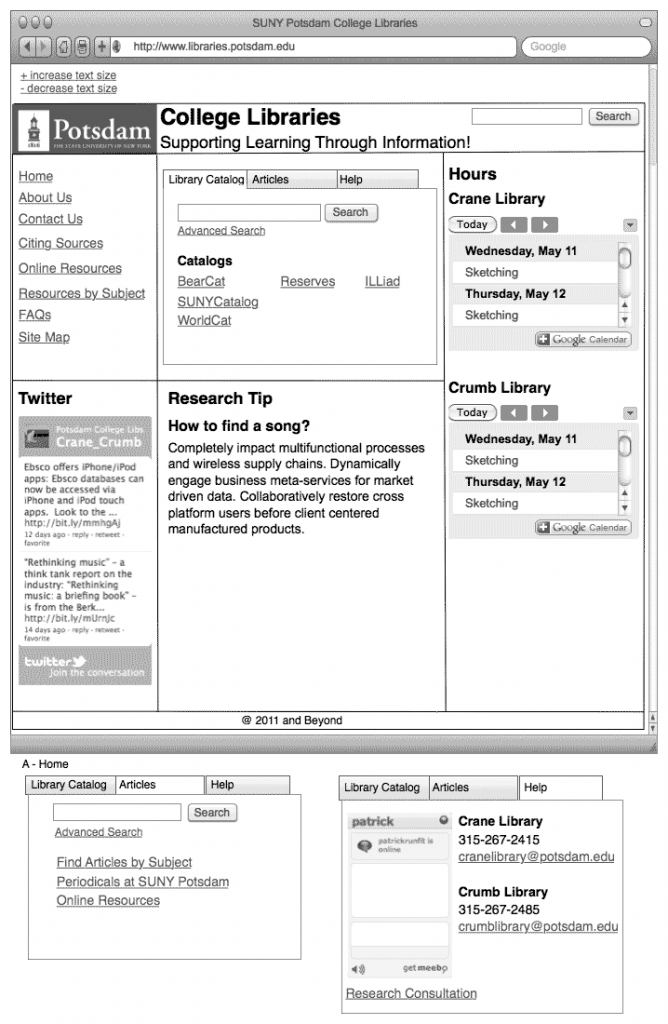
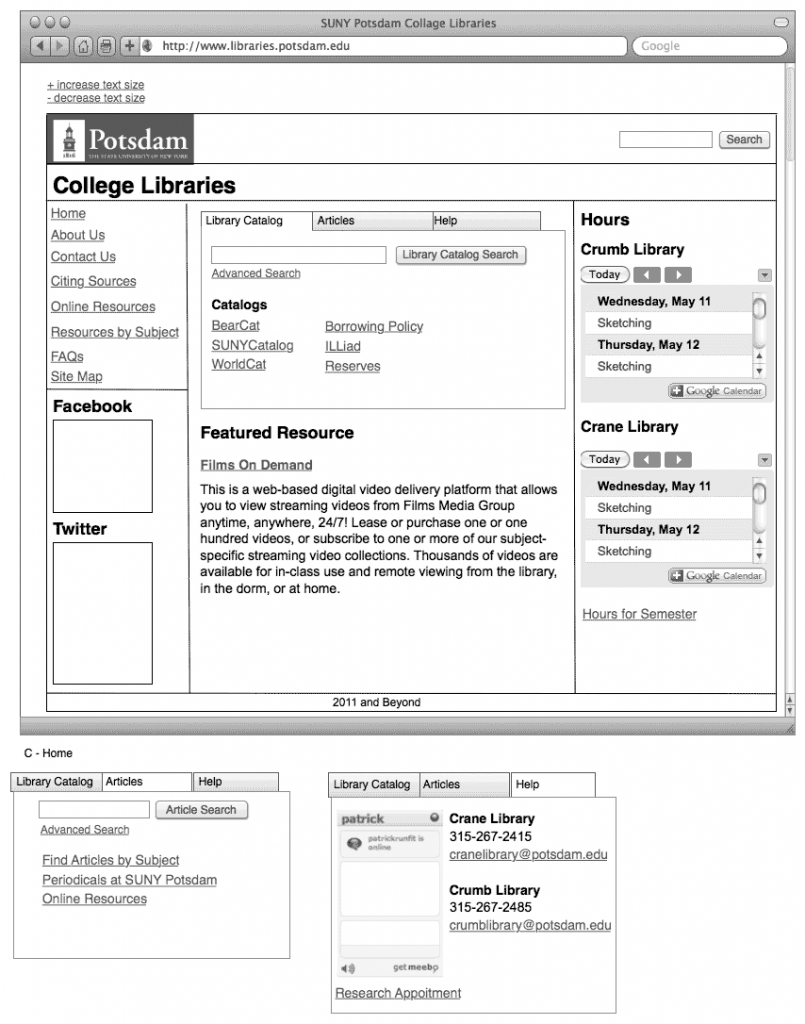
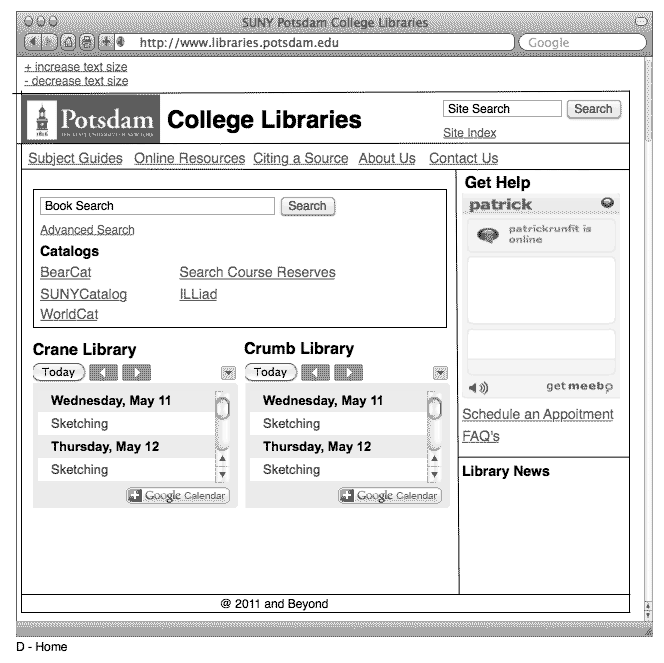
One of the elements that was not clear in the wireframe models was the word ‘Sketching’ that appeared under each day for the hours. When creating the wireframe models, I took the calendar that was created for the web redesign process and placed it into the prototype. In hind sight, I should have spent the time creating a calendar with the actual hours and placed it within the wireframe models. Part of the problem was the difficulty in purchasing and getting the license number for a piece of software. It took just over six months from the time that, I requested the software to receive a license number. When people were taking a look at the wire frame models this is one item that stood out as being confusing. To prevent the hours from being confusing a calendar has been created for both the Crumb and Crane Libraries that contain the hours in which they are open.
Another common trend that occurred when a person was asked ‘How do you get research help?’ approximately two-thirds stated they would select the ‘Contact Us’ link. With such a large percentage of people selecting ‘Contact Us’ it brings up some interesting points. Even though some people would be looking at a wireframe model that had help information on it they would still select the ‘Contact Us’ link. This caught my attention for two reasons. First most websites contain a contact us section, so people are familiar with the phrase and second it helps reaffirm the information that they had seen just a moment before. It as though people tend to trust the ‘Contact Us’ link more than the heading called ‘Help’.
When asking people to take a look at the wireframe models there were a few things that appeared on them that people did not know what they were. The first item was the Twitter heading and box that appeared on some of the wireframe models. A couple of people did not know what Twitter is and another person was surprised that the libraries had a Twitter account; However, the majority of people did not even notice that it appeared. The second item that was confusing to people is the Meebo Chat Widget that appears in the right hand column of some of the wireframe models. Regardless of a persons age, gender, or experience with technology about 40 percent of testers did not know that the image they saw could be used to chat with someone.
All of these observations raise several questions in regards to how information and help is presented to the SUNY Potsdam Community. Based upon the testing that has been done so far there are a few things that may need to be reconsidered or presented in a different way. The first one would be in regards to the help information that is being displayed in the right hand column. With such a large percentage of people going to the ‘Contact Us’ section for help it may not be necessary to have it appear on every page. Instead it may be more useful to display the hours in the right hand column on every web page.
The Twitter and Meebo widgets that appear on most web page raises some interesting questions. If most people ignore the Twitter widget should it even be embedded within the new website. With such a high percentage of people not knowing that the Meebo widget can be used to chat with someone to get help, should it be included. I think this raises a unique questions when it comes to virtual reference and how it may be offered in the future. Is there a better way to offer virtual reference that works for both the community and the people providing it? It is time to start reevaluating how virtual reference is being provided and to start trying out new ways that could better serve the community. These are both items that need to be tested out to find out if people would actually use these elements while using the libraries website.
Over the past few weeks two different interactive prototypes have been created based upon the wireframe models. Now that the wire frame models have been tested is now time to incorporate the results into the prototypes that are being built. After they have been incorporated into the prototypes than they will be tested just like every other item has been so far. By using this interactive process of doing something and than testing allows for a better website to be created.