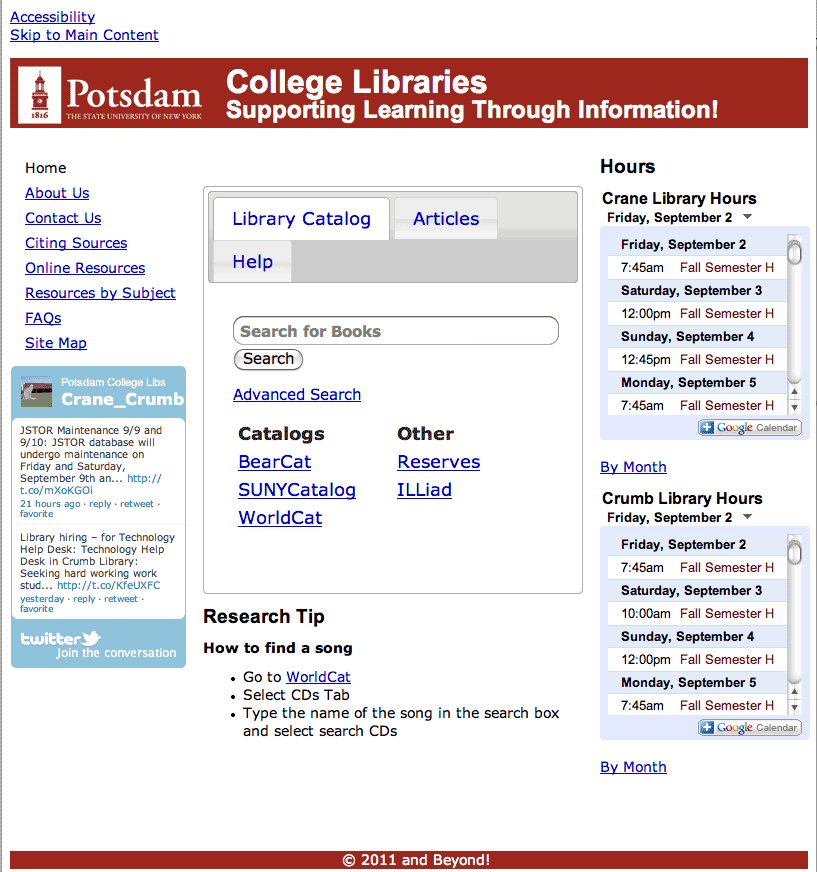
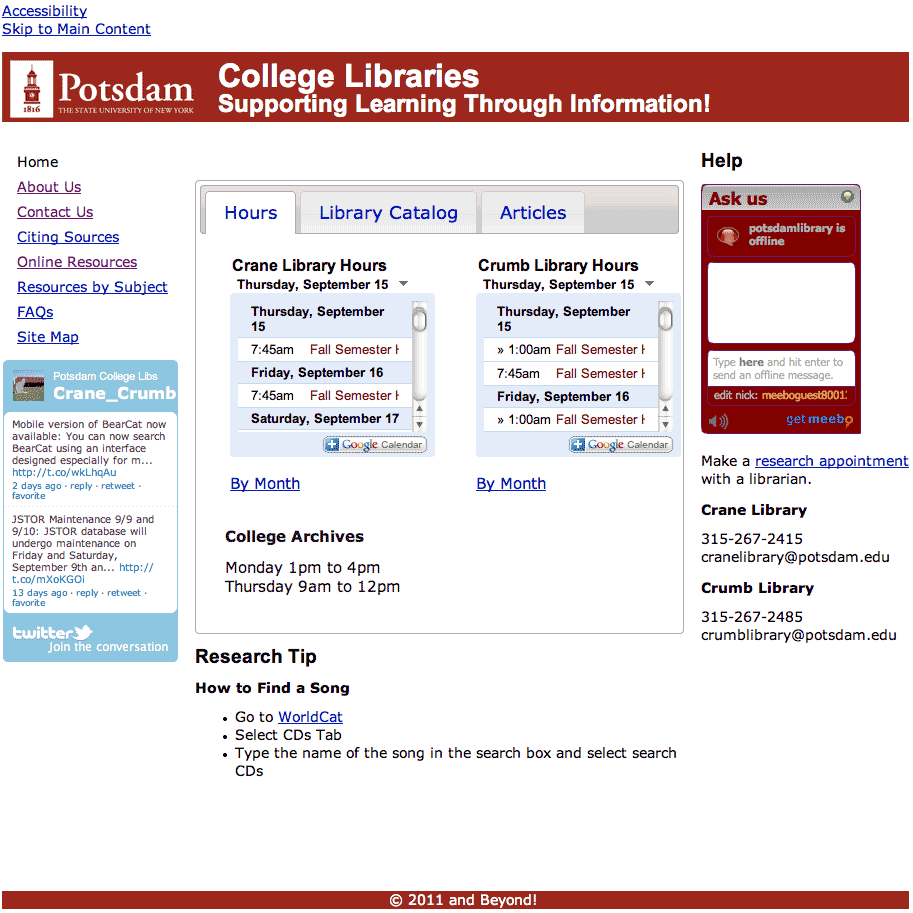
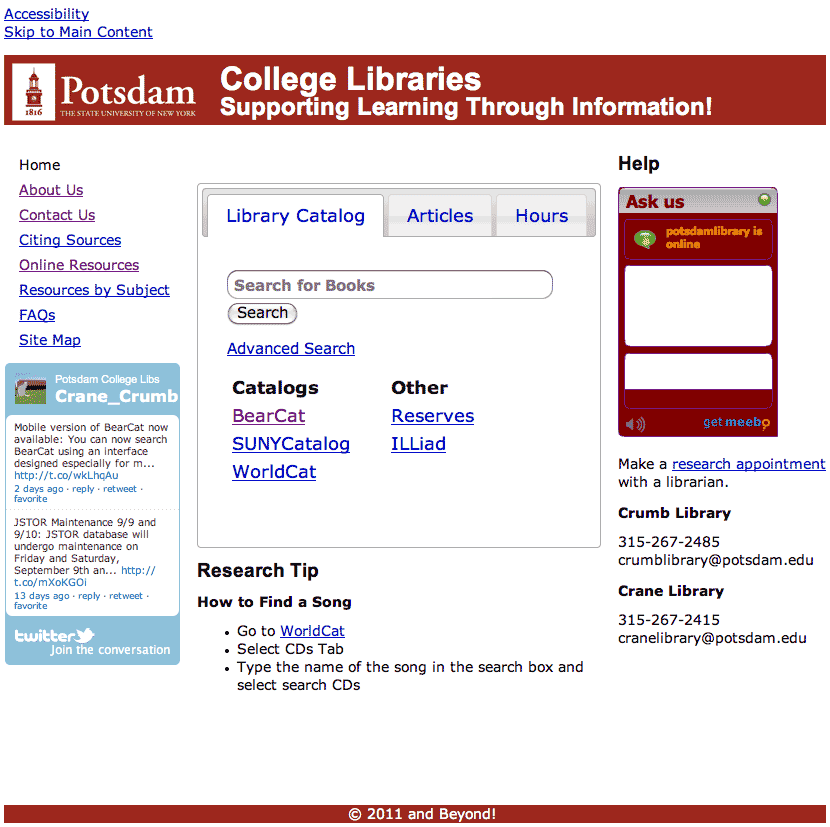
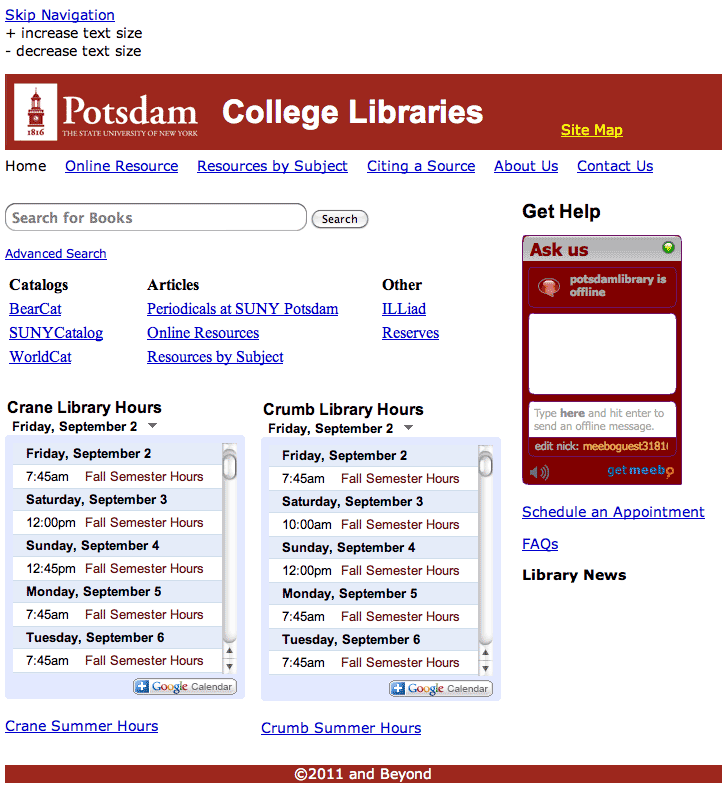
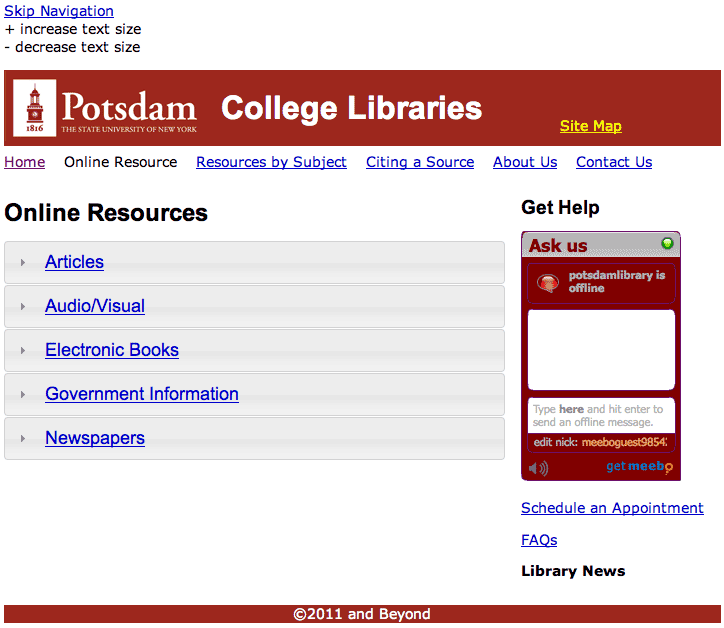
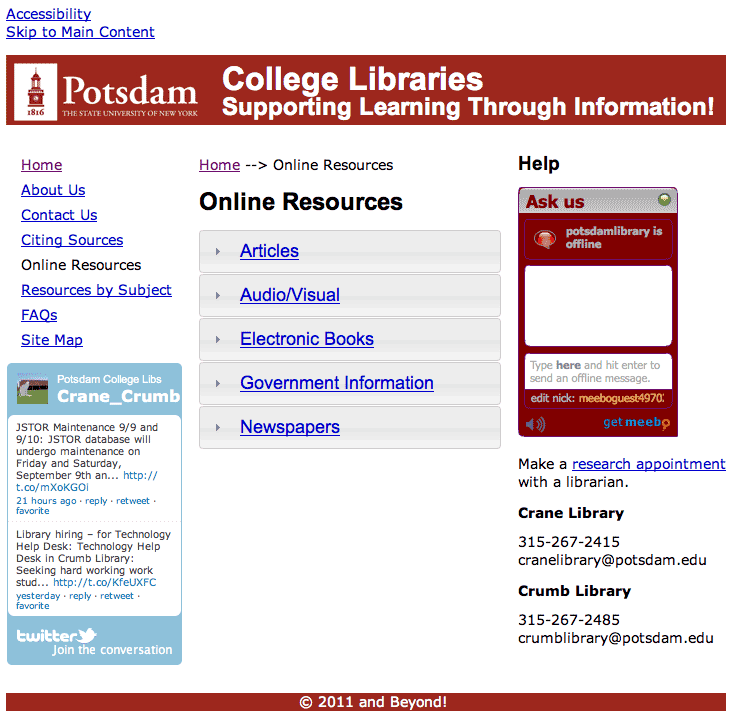
Over the past few weeks the two prototypes have been shown to several different people to gather feedback. The great thing about prototypes is that they are still a little messy and you can make updates to them quickly. For example, two additional home pages were created that display helpful information and library hours in different locations. One important thing to note is that not every link was made active and not every web page was created for the prototypes. The goal was to test out some common tasks that people do on a regular basis to determine where improvements need to be made.
Results from Testing the Prototypes
How would you search for a book about turtles?
A
Person 1 – This person selected the link called ‘BearCat’ and entered turtles into the search box.
Person 2 – This person entered the word turtles in the search box on the home page and clicked on the Search button.
Person 3 – This person entered the word turtles in the search box on the home page and clicked on the Search button.
Person 4/5 -They selected the link called ‘BearCat’. After arriving at the web page they paused for a moment and stated that they were not sure if they needed to select something from the drop down menu to change the collection. A few seconds passed and they decided they probably did not need to select anything, but they were not confident in their decision. Next they entered the word turtles in the search field and than selected the submit button which is called ‘Go’.
Person 6 – This person entered the word turtles in the search box on the home page and clicked on the Search button.
D
Person 1 – This person entered the word turtles in the search box on the home page and clicked on the Search button.
Person 2 – This person entered the word turtles in the search box on the home page and clicked on the Search button.
Person 3 – They selected the link called ‘BearCat’ and than paused for a moment than clicked on the drop down area next to the drop down menu that appears in front of the search field. After a few seconds of confusion they entered the word turtles into the search box and clicked on the submit button called ‘Go’.
Person 4 – This person entered the word turtles in the search box on the home page and clicked on the Search button.
What are the hours for the Crane Library for today?
***Please note that the hours will be different depending on the day that the prototypes were tested.
A
Person 1 – This person went back to the home page from BearCat and select the link called ‘Summer Hours’ and stated that the hours for the Crane Library are 7:45 am to 6 pm today.
Person 2 – This person clicked on the back button on the browser to return to the home page. After arriving at the home page they looked at the hours in the upper right hand corner and selected ‘Summer Hours’ and stated that the Crane Library was open from 7:45 am until 6 pm.
Person 3 – This person clicked on the back button on the browser to return to the home page. Once getting back to the home page they selected the ‘About Us’ link from the left hand navigation. Even though the hours were visible in the far right hand column this person did not see them. Once the went to the About Us web page they clicked on the browser back button to go back to the home page. After a few seconds they noticed the hours and than stated that the Crane Library opened at 7:45 a.m. and than they clicked on the link ‘Fall Semester Hours’ and stated that the library closed at 10 pm.
Person 4/5 – Please note that these two people were looking at the third version of the Home Page and not the first version that the previous three people were shown. Please see the post called Home Page Variations for more information. After finding books about turtles they decided to click on the back button to return back to the home page of the prototype. Next they selected the Hours Tab and than scrolled down to find the Crane Library and than clicked on the ‘Fall Semester Hours’ link and stated that the library was open from 7:45 am to 10 pm. They mentioned that it would be more clear to make the width of the hours wider, so that you can see both the opening and closing hours at one time instead of only being able to see 7:45 am. This is a great suggestion that can help to eliminate confusion, but unfortunately this is not possible using the Google Calendar widget.
Person 6 – This person clicked on the back button on the browser to return to the home page. After arriving at the home page they looked at the hours in the upper right hand corner and placed the cursor over top of the opening time 7:45 am and stated that the Crane Library was open until 10 pm today.
D
Person 1 – The person looked at the hours in the bottom half of the main content area and than stated 7:45 am to 6 pm.
Person 2 – While in the library catalog this person clicked on the browsers back button to get back to the home page. After going back to the home page they clicked on ‘Fall Semester Hours’ and stated the Crane Library was open today from 7:45 am to 10 pm.
Person 3 – While in the library catalog this person clicked on the back button of the browser to get back to the home page. After going back to the home page they clicked on ‘Fall Semester Hours’ and stated the hours the Crane Library was open today from 7:45 am to 10 pm.
Person 4 – From the library catalog they clicked on the browsers back button to return to the home page. After arriving at the home page the clicked on the link called ‘Crane Fall Semester Hours’ and than stated that the library was open from 7:45 am to 10 pm today.
What is the phone number for the College Archives?
A
Person 1 – Selected the ‘Contact Us’ link and than said what the phone number is for the College Archives.
Person 2 – This person selected the ‘Contact Us’ link than looked for the College Archives and than stated the phone number.
Person 3 – This person selected the ‘Contact Us’ link from the left hand navigation. After arriving on the web page they noticed the phone numbers for the Crane and Crumb Libraries in the right hand column, but did not see the hours for the College Archives. Next the person went back to the home page to start looking around for the hours. At this point they selected help and did not see the hours for the College Archives. This person was unsuccessful in finding the hours for the College Archives. They mentioned that they would have used Google instead to search for the phone number.
Person 4/5 – They selected the ‘Contact Us’ link and than said what the phone number is for the College Archives.
Person 6 – This person selected the ‘Contact Us’ link than looked for the College Archives and than stated the phone number.
D
Person 1 – Selected the ‘Contact Us’ link and than stated the phone number.
Person 2 – Selected the ‘Contact Us’ link and than stated the phone number.
Person 3 – Selected the ‘Contact Us’ link and than stated the phone number.
Person 4 – Selected the ‘Contact Us’ link and than stated the phone number.
Lets say you are taking a history class and you are writing a research paper on womens suffrage. The professor has stated that you must use peer reviewed articles as references. Where would you to to find an article that you could use for your paper?
A
Person 1 – This person selected the ‘Online Resources’ link from the left hand navigation and than ‘Articles’ after they arrived on the web page. After a list of resources was revealed they selected the link called ‘JSTOR’.
Person 2 – The first thing this person did was to select the back arrow on the web browser to go back to the home page. After going back to the homepage they selected the ‘Articles’ tab. Next they selected the back arrow on the web browser to go back to the default view of the home page. Than they selected articles a second time and than selected the link called ‘Resources by Subject’. After arriving at this web page they stated that they would select ‘History’.
Person 3 – This person selected the ‘Online Resources’ link from the left hand navigation and than ‘Articles’ and selected the link called ‘Academic Search Complete’.
Person 4/5 – From the Contact Us web page they selected the browser back button to go back to the Home Page. After arriving back Home they selected the link called ‘Online Resources’ from the left hand navigation. After getting to the web page they selected the ‘Articles’ link and than clicked on the link called ‘Academic Search Complete’.
Person 6 – This person clicked on the browsers back button to return to the Home Page. After arriving back home they clicked on the ‘Article” tab and thin clicked on the link called ‘Resources by Subject’. Once they were on this web page they stated that they would select ‘History’.
D
Person 1 – From the web page this person was currently on they selected the browsers back button to go back to the Home Page. After arriving at the Home Page they selected the ‘Online Resources’ link that is located across the top of the page. Once arriving on the Online Resources web page they clicked on the link called ‘Articles’ and than clicked on the link called ‘Academic Search Complete’.
Person 2 – They selected the ‘Resources by Subject’ link from the left hand navigation. After arriving on this web page they said they would select ‘Womens & Gender Studies’.
Person 3 – At first this person selected the link called ‘Periodicals at SUNY Potsdam’ after arriving at this website the person seemed to be confused and not sure what to do next. After a few seconds they selected the browser back button to go back to the libraries home page. Once back on the home page they selected the link called ‘Advanced Search’, which took them to the libraries catalog. Once again they selected the browser back button to get back to the libraries home page. From the home page they selected the link called ‘Online Resources’ from the left hand navigation. Once landing on this webpage they selected ‘Articles’ than ‘Academic Search Complete’. Once they selected this link they were not taken immediately to Academic Search Complete, so they selected the link called ‘JSTOR’.
Person 4 – They selected the ‘Resources by Subject’ link and upon arriving at this page they would select ‘Women’s & Gender Studies’.
Are there currently any job openings available with the libraries?
A
Person 1 – This person selected the ‘About Us’ link from the left hand navigation than after arriving at the About Us web page they selected the link called ‘Employment’.
Person 2 – This person selected the ‘FAQs’ link first from the left hand navigation. After arriving at this web page and realizing that it did contain the information they were looking for they went back to the home page. After going back to the home page they selected the ‘About Us’ link from the left hand navigation. After arriving at this web page they selected the link called ‘Employment’.
Person 3 – This person selected the ‘Help’ tab on the home page and said that they would call the libraries to find out if there were any job openings available with the libraries.
Person 4/5 – The first thing that they did was selected the ‘FAQs’ link from the left hand navigation. Once arriving to this web page and where unable to answer the question they selected the link ‘Site Map’. On this web page they selected the link ‘Employment.
Person 6 – This person clicked on the browsers back button to return to the home page. Next they clicked on the ‘About Us’ link in the left hand navigation. Once arriving on the About Us page they paused for a few seconds and went back to the Home Page. Once they arrived back home they selected the link called ‘FAQs’ located in the left hand navigation. After looking at the FAQs web page for a few seconds they clicked on the link called ‘Site Map’. On the Site Map web page they clicked on the link ‘Employment’.
D
Person 1 – They selected the ‘Contact Us’ link first. After arriving on this web page they selected ‘About Us’ and than selected employment.
Person 2 – They selected the ‘About Us’ link from the left hand navigation. After arriving on this web page they clicked on the ‘Employment’ link.
Person 3 – This person selected the link called ‘FAQs’ and after going to this web page and not finding the answer they were looking for they went back to the home page by clicking the browsers back button. Once back at the home page they selected the ‘About Us’ link from the left hand navigation. After getting to this web page they selected the link called ‘Employment’.
Person 4 – At first they selected the link called ‘Schedule an Appointment’ after arriving at this web page they went directly back to the home page. Once back home they selected the link called ‘About Us’. When arriving on this web page they immediately selected the link called ‘Employment’ without hesitation.
Other Comments
- Straight Forward
- Everything is right where you need it
- The prototype was easy to navigate
- Being able to search for something in the library catalog directly from the home page made it easy to find a book.
- One person liked having common tasks in the same place on the home page. They mentioned that by having all of the catalogs in one location will make it easy for them to locate the materials they need such as a music score or a sound recording.
- The hours for the library appears on the home page.
- The current website is confusing because it has too much stuff on it. The prototype was easy to understand.
- Two people stated that they did know what the Meebo Chat widget was used for.
Testing the prototypes will continue. Look for a future post with more results.